لغة توصيف النص الفائق؛ لغة برمجة مهمة، لذلك دراستها تعد بداية مميزة للمولعين بعالم المرمجة. فما هو تعريف، وأوامر، واستخدامات لغة HTML؟
Please enable JavaScript
تعريف لغة HTML
HTML هي اختصار يرمز إلى (Hyper Text Markup Language)، ومعناها لغة توصيف أو ترميز النص الفائق. كما أنها لغة الترميز القياسية لإنشاء صفحات الويب، وتطبيقات هجينة تعمل على الهواتف المحمولة كذلك تطبيقات تعمل على أنظمة التشغيل ويندوز أو لينكس أو أواس أو ماك.
من استخدامات لغة HTML أنها مخصصة للبناء الهيكلي لصفحات الويب التي تعمل على المتصفحات مثل (جوجل كروم، أو سفاري، أو فيرفوكس وغيرها)، وتستخدم مجموعة من الأوامر يفهمها المتصفح لذلك يقوم بعرض المحتوى فقط. بالإضافة إلى ذلك فإنه حديثاً تتطورت اللغة ليتم استخدامها في بناء تطبيقات الهواتف الذكية.
تتكون اللغة من مجموعة من الأوامر، والوسوم، والعناصر التي تصف محتويات صفحة الويب خاصة. بالتالي تقوم لغة HTML بالتعرف على أجزاء صفحة الويب وتسميتها مثل “هذا عنوان”، “هذه فقرة”، “هذه صورة”، “هذا ارتباط”، إلخ.
تم ابتكار هذه اللغة خصيصًا لكي تعمل على متصفحات الويب فقط في البداية بعد اخترع شبكة الانترنت العالمية WWW.
مثال على أوامر لغة HTML
كتابة كود باللغة ترميز النص الفائق بسيط ورائع كالتالي:<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body><h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
شرح مثال لغة HTML
- <! DOCTYPE html> تعني أن هذه الصفحة هي HTML5.
- <html> هو العنصر الرئيسى لصفحة HTML لذلك يكتب أولاً.
- <head> تحتوي على معلومات وصفية حول الصفحة لذلك تكتب ثانياً .
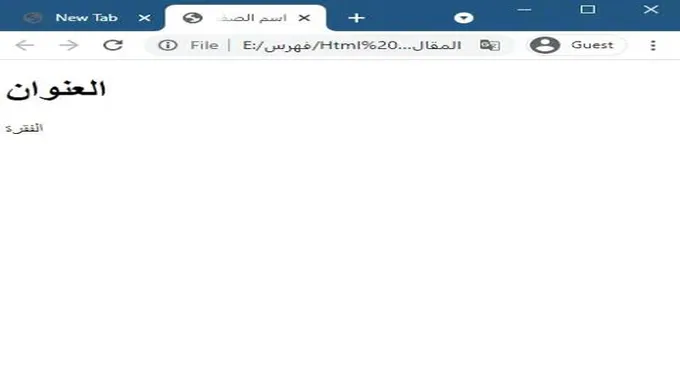
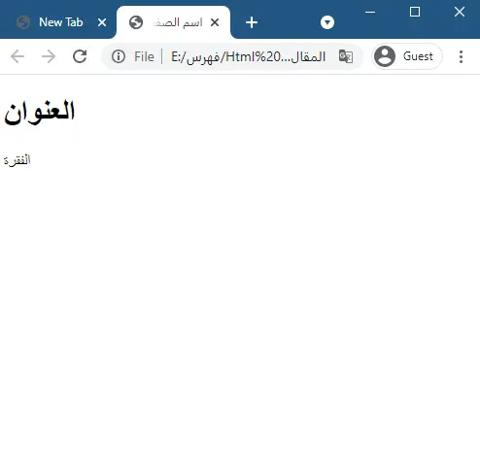
- <title> عنوان لصفحة HTML (والذي يظهر في شريط عنوان المتصفح كما في علامة تبويب الصفحة).
- <body> جسم الصفحة، وهو عبارة عن حاوية لجميع المحتويات المرئية مثل العناوين، والفقرات، والصور، والارتباطات التشعبية، والجداول، والقوائم، وما إلى ذلك.
- <h1> ترمز إلى أن كل العناوين في هذه الصفحة h1.
- <p> ترمز إلى فقرة.
عناصر لغة توصيف النص الفائق
حاليًا لغة ترميز النص الفائق HTML يتم تعريف عناصرها بواسطة علامة البداية وعلامة النهاية وبينهما المحتوي. مثلاً :
علاقة HTML بمتصفح الإنترنت
الغرض من متصفحات الويب (Chrome, Edge, Firefox, Safari) هو قراءة صفحات لغة ترميز النص الفائق وعرضها بشكل صحيح. بالرغم من أن المستعرض لا يعرض علامات HTML، لكنه يستخدمها لتحديد كيفية عرض المستند:
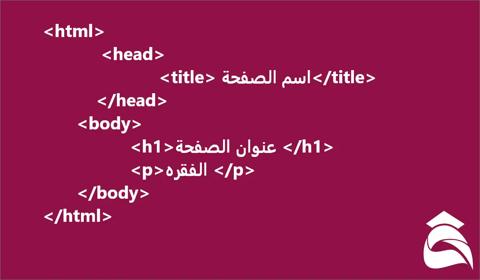
هيكل لغة توصيف النص الفائق
يوجد أدناه تصور لهيكل صفحة HTML:

متى كانت بداية HTML؟
لغة html كانت محل اهتمام عبر الزمن لذلك أخذت في التطور:
السنةالإصدار1989اخترع تيم بيرنرز لي شبكة الاتصالات العالمية1991اخترع تيم بيرنرز لي HTML1993صاغ ديف راجيت HTML1995 HTML 2.01997HTML 3.21999 HTML 4.012000 XHTML 1.02008أول مسودة عامة HTML5 HTML52012الإصدار النهائي HTML52014HTML52016HTML 5.12017الإصدار الثاني من HTML5.12017 HTML5.2نستنتج أن لغة HTML أو ترميز النص الفائق تعد عنصر أساسي في البرمجة، فهي مخصصة للبناء الهيكلي لمواقع الويب. أو بعبارة أخرى هي أول ما يجب أن تتعلمة للدخول إلى عالم البرمجة، لذلك تم تطويرها حديثًا لبناء تطبيقات الهواتف المحمولة.